Для прохождения многих энкаунтеров, да и вообще успешного ПВЕ-прогресса важно не только досконально знать свой класс, понимать механику тех или иных боссов, четко слушать команды рейд-лидера, но и видеть весь процесс боя, чтобы вовремя, а главное правильно отреагировать на происходящее вокруг. По своему опыту скажу, что происходить может многое — то танк получил Жнец душ на одной из попыток Короля-лича
, и ему нужен мгновенный мощный хил, потому что сейв-абилка у него на кд, то во время боя с Саурфангом
с 5% хп
у хилеров кончилась мана и человек с Меткой павшего воителя может вайпнуть рейд, если ему не дать Длань защиты  , или обычное дело — суммон рейда в инстанс, превращается в бесконечный спам "-Кого суммон ставим + в чат! -Меня суммон плз!!! -сумоон +3!!! -Кто суммонить будет?! Лок давай камень ставь! Лок, епт ты где? -Я вообще-то еще на дейлике за льдом..."
. Таких примеров можно привести еще много, да я думаю каждый читатель этого гайда вспомнит хоть одну ситуацию, в которой заметить вот такую нужную информацию было довольно трудно. Как облегчить себе жизнь? Очень просто — нужно всего лишь установить и настроить аддон Grid
— компактный и функциональный аддон для отображения юнит-фреймов. Его идея заключается в 100% использовании пространства на экране посредством одного большого фрейма, на который выводится любая нужная вам информация(дебафф/бафф,количество жизней/маны/стаков,состояние игрока, расстоянии до него и т.п.).
, или обычное дело — суммон рейда в инстанс, превращается в бесконечный спам "-Кого суммон ставим + в чат! -Меня суммон плз!!! -сумоон +3!!! -Кто суммонить будет?! Лок давай камень ставь! Лок, епт ты где? -Я вообще-то еще на дейлике за льдом..."
. Таких примеров можно привести еще много, да я думаю каждый читатель этого гайда вспомнит хоть одну ситуацию, в которой заметить вот такую нужную информацию было довольно трудно. Как облегчить себе жизнь? Очень просто — нужно всего лишь установить и настроить аддон Grid
— компактный и функциональный аддон для отображения юнит-фреймов. Его идея заключается в 100% использовании пространства на экране посредством одного большого фрейма, на который выводится любая нужная вам информация(дебафф/бафф,количество жизней/маны/стаков,состояние игрока, расстоянии до него и т.п.).
В интернете уже давно гуляет картинка, призывающая всех игроков приобщиться к миру MMO-игр, ведь там так все просто и понятно. Я когда в первый раз увидел не сдержал смеха. Никому не напомнило свой интерфейс? С помощью Grid
"видеть" картину боя станет намного легче, реакция на те или иные события вырастет, а значит и ваша эффективность в рейде намного повысится. Большую часть аддонов, загромождающих рабочее место игровое пространство можно будет отключить за ненадобностью, освободив драгоценное место на экране. Простой и удобный интерфейс — залог успешного игрока, будь он заядлым ПВЕ или ПВП-шником. Итак, приступаем...

Мои настройки
Используемые модули:
Для наглядности(правду говорят — лучше 1 раз увидеть, чем 7 раз услышать ) я покажу как настроен Grid у меня.

Еще пару скриншотов с пояснениями, но уже из другого рейда:

Такие настройки для меня наиболее удобны, я к ним уже привык и честно говоря не представляю, как без них вообще можно играть. Как вы уже заметили, вся основная информация о состоянии рейда, его игроках и что с ними происходит в данный момент компактно сосредоточена в одном месте, что позволяет мне правильно отреагировать на происходящее. Простой пример — на моем союзнике ДК плотно сидят рога и вражеский ДК (как видно по фрейму мой ДК при смерти(деф-абилок нет, значит жить ему пару секунд ), на нем висит Нейтрализующий яд , уменьшающий весь хил на 50% , Озноб рыцаря смерти и 1 хотка друида Омоложение . Правильное решение — кинуть на союзника Длань защиты и хилить дальше. Неправильное — продолжать хилить как ни в чем не бывало(1 хотка и 1 хил не спасут от 2 мили-дд).
Конечно, человек не знакомый с аддоном, посмотрев на экран, увидит только какие-то квадратики и кружочки разных цветов, поэтому моя задача — не только объяснить, что они означают, но и научить, как во всем этом разбираться .
Ставить или не ставить? Вот в чем вопрос!

| Основные "ЗА" и "ПРОТИВ" установки Grid | |
|
|
Никто не передумал? Еще один аргумент в сторону Grid — его используют топ-гильдии мира Paragon , Ensidia , Экзорсус .
Немного теории
Blue post
Для того, чтобы приступить к самостоятельной настройке(а не тупо скопировать файлы с настройками в папку /WTF/....) необходимо разобраться в концепции отображения Grid . Для этого разберем несколько вещей (понимание этих терминов — это 80% гарантия того, что настройка аддона не вызовет никаких проблем):

Ну, а теперь, пора попрактиковаться в освоении всего вышесказанного.
Видео гайды
Учимся видоизменять фреймы аддона, узнаем как добавлять статусы/ауры и выводить их на индикаторы, а также знакомимся с модулем GridAlert. Видео я разбил на две части потому как на youtube можно заливать файлы макс по 10 мин.1 часть:
2 часть:
А где был хил?!
Если вы собираетесь сделать из Grid полноценную замену Healbot"y , то вам понадобится такой миниаддон, как Clique — он позволяет назначить клавиши различным способностям вашего персонажа на сочетания SHIFT, ALT, CTRL + все кнопки мыши при клике на любой фрейм (не важно Grid это, или agUnitFrames , или Gladuis ).
После установки аддона, открываем ваши Заклинания и способности (клавиша P) и заходим в самую нижнюю вкладку. Здесь вы выбираете(сверху справа) набор кликов и назначаете клавиши путем нажатия по иконке в спеллбуке тем сочетанием клавиш, которое вы хотите назначить на нужную способность.
К примеру я хочу назначить заклинание
Всем привет. Февраль-Март 2017 года запомнились для многих, кто работает с HTML и CSS тем, что большинство браузеров выпустили обновления, среди которых были и обновления для CSS. Теперь можно использовать спецификацию CSS Grid Layout без флагов в следующих браузерах: Firefox 52 , Chrome 57 , Opera 44 , Safari 10.1 . Какой из браузеров остался позади, думаю, вы догадываетесь. Точнее он поддерживает старую версию спецификации . Но разработчики этого браузера делают все возможное , чтобы внедрить новую спецификацию. Внедрение поддержки новой CSS Grid Layout спецификации - это самое значимое событие за прошедшие пять лет. Эта спецификация поменяет полностью подход к разработке пользовательских интерфейсов. И это круто.Я использую Flexible Box Layout
Многие задаются вопросом: «Стоп, я использую flexbox, зачем мне еще какие-то grid’ы?». Вопрос более чем уместен. CSS Grid не заменит Flexbox и наоборот. Первое отличие - это то, что Flexbox работает только в одном измерении. Из этого следует, что мы можем размещать flex элементы только вдоль главной оси или вдоль поперечной оси. Мы не можем разместить flex элементы сразу на нескольких осях. CSS Grid в свою очередь нам позволяет работать с разметкой в двухмерном пространстве и выравнивать содержимое в обоих измерениях. Мне нравится как объясняет эту разницу Tab Atkins .Одна из самых больших проблем при разработке пользовательских интерфейсов - это то, что при изменении дизайна, функционала или поведения любого блока приходится менять его разметку (в большинстве случаев). CSS Grid позволяет менять расположение grid элементов не меняя сам HTML. Ниже пример простой разметки на Flexbox и CSS Grid.
Основные термины

Прежде чем приступать к работе с CSS Grid, нужно разобраться с основными терминами. На основе этих терминов построена вся спецификация.
Grid container - это набор пересекающихся горизонтальных и вертикальных grid линий, которые делят пространство grid контейнера на grid области, в которые могут быть помещены grid элементы. Внутри grid контейнера есть два набора grid линий: один определяет ось столбцов, другой определяет ось строк.
Grid lines - это горизонтальные и вертикальные разделители grid контейнера. Эти линии находятся по обе стороны от столбца или строки. Автор может задать для данного элемента имя или числовой индекс, которые может использовать дальше в стилях. Нумерация начинается с единицы. Важный нюанс, данный элемент восприимчив к режиму написания, который используется на вашем ресурсе. Например, вы используете Арабский язык или любой другой язык у которого режим написания справа налево, то нумерация линий будет начинаться с правой стороны.
Grid track - это пространство между двумя смежными grid линиями, вертикальными или горизонтальными.
Grid cell - это наименьшая неделимая единица grid контейнера на которую можно ссылаться при позиционировании grid элементов. Образуется на пересечении grid строки и grid колонки.
Grid area - это пространство внутри grid контейнера, в которое может быть помещен один или больше grid элементов. Этот элемент может состоять из одной или более grid ячеек.
Каждый элемент тесно связан друг с другом и отвечает за определенную часть grid контейнера.
Первый CSS Grid макет
Мы разобрались с основными терминами. Пришло время сделать наш первый grid макет. Ничего сложного, простенький макет три строки на три колонки, чтобы разобраться с основами. Ниже вы можете увидеть пример.В первом варианте из примера мы создаем три колонки размером 150px 1fr 150px и три строки размером 50px auto 50px соответственно. Обратите внимание на такие значения: 1fr , auto . Давайте разберемся, что это за значения.
1fr - это специальная единица измерения введенная в данной спецификации. Она не измеряется в каких-то конкретных единицах измерения (px , em , rem , др.) Из этого следует, что мы не можем использовать ее вместе с функцией calc() . Эта единица измерения не может быть меньше единицы, а также не может принимать отрицательные значения. Она рассчитывается после того, как все остальные значения, отличные от fr , были рассчитаны.
Auto - ведет себя довольно интересно и использует для расчета размеров хитрый алгоритм. В некоторых ситуациях может показаться, что эта единица измерения работает точно также как и fr . Но это не так. Главное отличие, auto будет рассчитан до того, как будет рассчитан fr . Об этом нужно помнить. Вы можете увидеть данное поведение из второго и третьего вариантов примера, который приведен выше.
Для разметки колонок и строк используются следующие правила:
Grid-template-columns: 150px 1fr auto;
grid-template-rows: 50px auto 50px;
Сокращенная форма записи выглядит так:
Grid-template: 50px auto 50px / 150px 1fr auto;
Типичный шаблон на grid’ах
Давайте сделаем простенький шаблон с которым мы все знакомы. Ничего сложного, шаблон будет состоять из следующих тэгов: header , nav , aside , article , footer . Подавляющее большинство интернет ресурсов использует данный шаблон. Только знаете, даже в таком простом шаблоне наблюдается следующая проблема: «Я дизайнер, я так хочу. Я разработчик, я так не могу». С появлением CSS Grid Layout подобная проблема должна стремиться к нулю.В данном примере мы знакомимся еще с несколькими свойствами CSS Grid Layout. Первое grid-template-areas . Оно используется для создания именованных областей grid контейнера, которые не связаны с каким-либо конкретным grid элементом. Синтаксис очень удобен, мы сразу видим какой шаблон получится на выходе. Второе свойство grid-area . Оно используется для дочернего элемента grid контейнера. Указывает в какую именованную область поместить grid элемент.
Давайте рассмотрим первый вариант grid-template-areas:
Grid-template-areas: "header header"
"nav main"
"footer ."
Один или больше идущих подряд символов. (точка) имеют особое значение. Если этот символ используется, то браузер его отрендерит как нулевой токен, что в свою очередь означает следующее: на его месте не будет создана именованная область grid контейнера и в нее нельзя поместить grid элемент.
Если мы не указали для какого-то дочернего grid элемента свойство grid-area , браузер автоматически распределит такие элементы. Такое поведение можно увидеть из последнего варианта, приведенного примера выше.
Чтобы открыть полный потенциал Grid, можно изменять способы установки размеров каждой строки и колонки. Элемент Grid поддерживает следующие стратегии изменения размеров:
Абсолютные размеры
Выбирается точный размер с использованием независимых от устройства единиц измерения.
Автоматические размеры
Каждая строка и колонка получает в точности то пространство, которое нужно, и не более. Это один из наиболее удобных режимов изменения размеров.
Пропорциональные размеры
Пространство разделяется между группой строк и колонок. Это стандартная установка для всех строк и колонок.
GridSplitter - разделенные окна
Каждый пользователь Windows встречался с разделительными полосами - перемещаемыми разделителями, которые отделяют одну часть окна от другой. Например, в проводнике Windows слева находится список папок, а справа - список файлов. Перетаскивая разделительную полосу, можно устанавливать пропорции между этими двумя панелями в окне.
В WPF полосы разделителей представлены классом GridSplitter и являются средствами Grid. Добавляя GridSplitter к Grid, вы предоставляете пользователю возможность изменения размеров строк и колонок.
Большинство программистов считают GridSplitter наиболее интуитивно понятной частью WPF. Чтобы разобраться, как использовать его для получения требуемого эффекта, нужно лишь немного поэкспериментировать. Ниже предлагается несколько подсказок:
GridSplitter должен быть помещен в ячейку Grid. Его можно поместить в ячейку с существующим содержимым - тогда понадобится настроить установки полей, чтобы они не перекрывались. Лучший подход заключается в резервировании специальной колонки или строки для GridSplitter, со значениями Height или Width, равными Auto.
GridSplitter всегда изменяет размер всей строки или колонки (вне отдельной ячейки). Чтобы сделать внешний вид GridSplitter соответствующим такому поведению, необходимо растянуть GridSplitter по всей строке или колонке, а не ограничиваться единственной ячейкой. Для этого используются свойства RowSpan иColumnSpan .
Изначально GridSplitter настолько мал, что его не видно. Чтобы сделать его удобным, понадобится указать его минимальный размер. В случае вертикальной разделяющей полосы нужно установить VerticalAlignment в Stretch (чтобы он заполнил всю высоту доступной области), a Width - в фиксированный размер (например, 10 независимых от устройства единиц). В случае горизонтальной разделительной полосы следует установить HonzontalAlignment в Stretch, a Height - в фиксированный размер.
Выравнивание GridSplitter также определяет, будет ли разделительная полоса горизонтальной (используемой для изменения размеров строк) или вертикальной (для изменения размеров колонок). В случае горизонтальной разделительной полосы необходимо установить VerticalAlignment в Center (что принято по умолчанию), указав тем самым, что перетаскивание разделителя изменит размеры строк, находящихся выше и ниже. В случае вертикальной разделительной полосы понадобится установить HorizontalAlignment в Center, чтобы изменять размеры соседних колонок.
Изменить поведение установки размеров можно через свойства ResizeDirection и ResizeBehavior объекта GridSplitter. Однако проще поставить это поведение в зависимость от установок выравнивания, что и принято по умолчанию.
CSS Grid Layout - самая мощная система компоновки из доступных на данный момент в CSS. Это двумерная система, которая может обрабатывать как колонки так и строки, в отличии от Flexbox , который в значительной степени является одномерной системой. При работе с CSS Grid, вы применяете CSS правила и родительским элементам (которые становятся Grid контейнерами) и к дочерним элементам (которые становятся Grid элементами).
Введение
CSS Grid Layout (aka "Grid") - это двумерная система компоновки основанная на сетке, цель которой заключается в том чтобы полностью изменить способ проектирования пользовательских интерфейсов основанных на сетке. CSS всегда использовался для разметки веб-страниц, но никогда не делал эту работу хорошо. Сначала мы использовали таблицы, потом обтекания (floats), позиционирование и инлайновые блоки (inline-block), но все эти методы по существу являются просто хаками и опускают много важных функциональных возможностей (например, вертикальное выравнивание). Flexbox помог, но он предназначен для более простых одномерных макетов, а не для сложных двумерных (на самом деле Flexbox и Grid очень хорошо работают вместе). CSS Grid"ы - это первый модуль созданный специально для решения проблем компоновки, которые до сих пор мы решали с помощью хаков при создании сайтов. Есть две основные вещи, которые вдохновили меня на создание этого руководства. Первое, это замечательная книга от Rachel Andrew"s Get Ready for CSS Grid Layout. Это подробное и понятное введение в CSS Grid"ы, которое является основой для всей этой статьи. Я настоятельно рекомендую купить и прочитать его. Вторая вещь, которая меня вдохновила - это A Complete Guide to Flexbox (Полное руководство по Flexbox) от Chris Coyier"s, которая стала моим основным ресурсом по Flexbox. Она помогла большому количеству людей, о этом свидетельствует тот факт, что это лучший результат в поисковой выдаче при запросе"Flexbox" в Google. Вы увидите много похожего между этой статьей и моей, потому что почему бы не украсть у лучших?
Моя цель в этом руководстве - это возможность представить вам концепции CSS Grid"ов так как они существуют в самой последней версии спецификации. Поэтому я не буду освещать устаревший синтаксис для IE и сделаю всё возможное, чтобы это руководство регулярно обновлялось, по мере изменения спецификации.
Основы и поддержка браузерами
Для того чтобы начать работу, нам нужно определить элемент-контейнер с помощью , настроить размеры колонок и строк с помощью и , а также разместить его дочерние элементы внутри сетки с помощью и . Так же как и во Flexbox, порядок элементов в источнике сетки, не имеет значения (прим. переводчика: в HTML разметке) . Ваш CSS может размещать их в любом порядке, что собственно упрощает перегруппировку сетки с помощью медиа запросов. Представьте, что вы определяете разметку всей страницы, а затем полностью переставляете её, чтобы разместить элементы под другую ширину экрана всего лишь с помощью нескольких CSS строк кода. CSS Grid - это один из самых мощных CSS модулей, представленных когда-либо. По состоянию на март 2017 года, многие браузеры уже поддерживают CSS Grid, без префиксов: Chrome (включая Android), Firefox, Safari (включая iOS), и Opera. Internet Explorer 10 и 11 поддерживают его но с реализацией более старого синтаксиса. Была анонсирована поддержка в Edge, но её пока нет.
CSS Grid Layout (level 1)
Chrome for Android
Помимо Microsoft, производители браузеров по всей видимости придерживают запуск CSS Grid"ов в свободное плавание, пока спецификация не будет полностью готова. И это хорошо, потому что нам не придется заботится об изучении нескольких синтаксисов.
Это всего лишь вопрос времени, когда вы сможете использовать Grid"ы в продакшене. Но самое время, чтобы узнать о нём побольше.
Важная терминология
Перед тем как мы погрузимся в концепцию Grid"ов, важно понимать её терминологию. Так как используемые здесь термины концептуально похожи, их довольно легко перепутать друг с другом, если с самого начала не запомнить их значения, определённые в спецификации. Не волнуйтесь их не так много.
Контейнер сетки
Элемент к которому применяется . Это прямой родитель для всех элементов сетки. В этом примере container является контейнером.
Элемент сетки
Дочерние элементы (прямые потомки) контейнера. Здесь item это элемент сетки, но не sub-item .
Линия сетки
Разделительные линии, составляющие структуру для сетки. Они могут быть вертикальными ("линии колонок") или горизонтальными ("линии строк") и располагаться по обе стороны от строки или столбца. На изображении жёлтая линия является примером вертикальной линии (линией колонки).
Трек сетки
Пространство между двумя соседними линиями. Вы можете думать об этом как о столбцах или строках сетки. Вот трек между второй и третьей линией строк.

Ячейка сетки
Пространство между линиями двух соседних строк и двух соседних столбцов. Это отдельная "единица измерения" сетки. Вот пример ячейки между линиями строк 1 и 2, линиями колонок 2 и 3.

Область сетки
Общее пространство окружённое четырьмя линиями. Область может состоять из любого количества ячеек. Вот пример области между строками 1 и 3, и колонками 1 и 3.

Свойства для контейнера
Свойства для элементов
Свойства для родительского элемента (Контейнера сетки)
display
Определяет элемент как контейнер и устанавливает новый контекст форматирования сетки для его содержимого.
Значения:
- grid - формирует сетку как блок;
- inline-grid - формирует сетку как инлайновый блок;
- subgrid - если ваш контейнер это ещё и элемент (вложенная сетка), то вы можете использовать это свойство для обозначения того, чтобы размеры строк/колонок были взяты из родительского элемента, а не определяли собственный;
Обратите внимание на то, что column , float , clear и vertical-align не дадут никакого эффекта на контейнере.
grid-template-columns grid-tempate-rows
Определяет колонки и строки сетки с помощью списка значений разделённого пробелами. Значения представляют из себя размер трека, а пробелы между ними представляют линии сетки.
Значения:
Когда вы оставляете пустое пространство между значениями треков, линиям сетки автоматически присваиваются числовые имена:
Container{
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
}

Но вы можете называть линии явно. Обратите внимание на синтаксис для их названия:
Container { grid-template-columns: 40px 50px auto 50px 40px ; grid-template-rows: 25% 100px auto ; }
Обратите внимание на то что у линии может быть несколько названий. Например, здесь у второй линии будет два названия: row1-end и row2-start:
Container{ grid-template-rows: 25% 25% ; }
Если в вашем определении содержатся повторяющиеся части, то можно использовать нотацию repeat() :
Container { grid-template-columns: repeat(3, 20px ) 5%; }
Тоже самое что и:
Container { grid-template-columns: 20px 20px 20px 5%; }
Единица fr позволяет вам настраивать размер треков как часть свободного пространства в контейнере. Вот пример, который устанавливает каждому элементу одну третью ширины контейнера.
Container { grid-template-columns: 1fr 1fr 1fr; }
Свободное пространство высчитывается после вычисления всех фиксированных элементов. В этом примере, общее количество свободного пространства для единиц fr не будет включать в себя 50px.

grid-template-areas
Определяет шаблон сетки ссылаясь на имена областей, которые заданы с помощью свойства . Повторение названия области приводит к тому, что содержимое охватывает эти ячейки. Точка означает пустую ячейку. Сам синтаксис предоставляет визуализацию структуры сетки.
Значения:
.container { grid-template-areas: "Item-a { grid-area: header; } .item-b { grid-area: main; } .item-c { grid-area: sidebar; } .item-d { grid-area: footer; } .container { grid-template-columns: 50px 50px 50px 50px; grid-template-rows: auto; grid-template-areas: "header header header header" "main main . sidebar" "footer footer footer footer"; }
Пример выше создаст сетку из 4 колонок и 3 строк. Вся верхняя строка будет состоять из области header . Строка по середине будет состоять из области main , занимающей две колонки, пустой ячейки и области sidebar , которая занимает одну колонку. Последняя строка будет состоять только из области footer .

У каждой строки должно быть одинаковое количество ячеек. Вы можете использовать любое количество примыкающих точек для объявления пустых ячеек. Пока между точками нет пробелов, они представляют одну ячейку.
Обратите внимание на то, что вы никак не называете линии, только области. Когда вы используете такой синтаксис, линии на обоих концах областей будут именоваться автоматически. Если ваша область называется foo , то название первых линий для строк и столбцов будет foo-start , а название для последних линий строк и столбцов будет foo-end . Это означает, что у некоторых линий может быть несколько имён, как нашем случае, у самой левой линии будет три названия: header-start, main-start, и footer-start.
grid-template
Значения:
.container { grid-template: none | subgrid |Он также принимает более сложный, но довольно удобный синтаксис, для указания всех трёх свойств. Вот пример:
Container { grid-template: 25px "header header header" "footer footer footer" 25px / auto 50px auto; }
Что эквивалентно следующему:
Container { grid-template-rows: 25px 25px ; grid-template-columns: auto 50px auto; grid-template-areas: "header header header" "footer footer footer"; }
Так как grid-template не сбрасывает неявные свойства ( , , и ), а в большинстве случаев, вероятно, вы бы захотели это сделать, рекомендуется использовать свойство , вместо grid-template .
# grid-column-gap grid-row-gap
Определяет размер ширины линий. Вы можете думать об этом, как о настройке ширины отступов между столбцами и строками.
Значения:
Container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
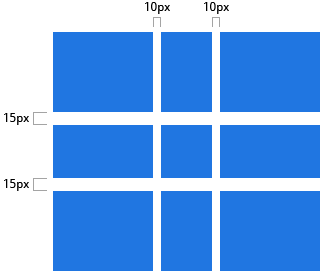
grid-column-gap: 10px;
grid-row-gap: 15px;
}

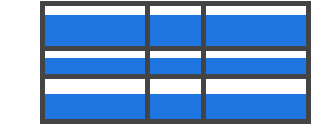
Отступы создаются только между колонками и строками, но не для внешних краев сетки.
Значение:
Container{ grid-template-columns: 100px 50px 100px; grid-template-rows: 80px auto 80px; grid-gap: 10px 15px; }
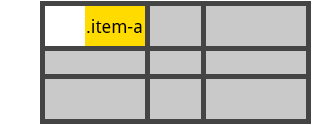
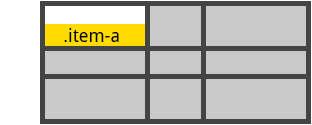
justify-items
строки столбца
Значения:
- start - выравнивает содержимое по левой стороне области;
- end - выравнивает содержимое по правой стороне области;
- center - выравнивает содержимое по центру области;
- stretch
Container {
justify-items: start;
}
 .container{
justify-items: end;
}
.container{
justify-items: center;
}
.container{
justify-items: stretch;
}
.container{
justify-items: end;
}
.container{
justify-items: center;
}
.container{
justify-items: stretch;
}

align-items
Выравнивает содержимое вдоль оси столбца (в отличии от который выравнивает элементы вдоль оси строки ). Это значение применяется ко всем элементам сетки внутри контейнера.
Значения:
- start - выравнивание элементов по верхней части области;
- end - выравнивание элементов по нижней части области;
- center - выравнивание элементов по центру области;
- stretch
Container {
align-items: start;
}
 .container {
align-items: end;
}
.container {
align-items: center;
}
.container {
align-items: stretch;
}
.container {
align-items: end;
}
.container {
align-items: center;
}
.container {
align-items: stretch;
}

justify-content
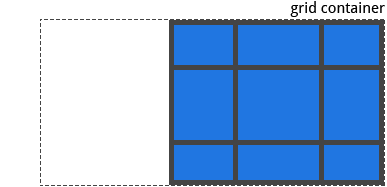
Иногда общий размер сетки может быть меньше размера контейнера. Такое может случится если у всех элементов сетки заданы фиксированные единицы измерения, например px . В таком случае можно установить выравнивание сетки внутри контейнера. Это свойство выравнивает сетку вдоль оси строки столбца ).
Значения:
- start - выравнивает сетку по левой стороне контейнера;
- end - выравнивает сетку по правой стороне контейнера;
- center
- stretch - масштабирует элементы чтобы сетка могла заполнить всю ширину контейнера;
- space-around
- space-between
- space-evenly
Container {
justify-content: start;
}
 .container {
justify-content: end;
}
.container {
justify-content: center;
}
.container {
justify-content: stretch;
}
.container {
justify-content: space-around;
}
.container {
justify-content: space-between;
}
.container {
justify-content: space-evenly;
}
.container {
justify-content: end;
}
.container {
justify-content: center;
}
.container {
justify-content: stretch;
}
.container {
justify-content: space-around;
}
.container {
justify-content: space-between;
}
.container {
justify-content: space-evenly;
}

align-content
Иногда общий размер сетки может быть меньше размера контейнера. Такое может случится если у всех элементов сетки зада фиксированные единицы измерения, например px . В таком случае можно установить выравнивание сетки внутри контейнера. Это свойство выравнивает сетку вдоль оси колонки (в отличии от свойства , которое выравнивает сетку вдоль оси строки ).
Значения:
- start - выравнивает сетку по верхней части контейнера;
- end - выравнивает сетку по нижней части контейнера;
- center - выравнивает сетку по центру контейнера;
- stretch - масштабирует элементы чтобы сетка могла заполнить всю высоту контейнера;
- space-around - одинаковое пространство между элементами, и полуразмерные отступы по краям;
- space-between - одинаковое пространство между элементами, без отступов по краям;
- space-evenly - одинаковое пространство между элементами, и полноразмерные отступы по краям;
Container {
align-content: start;
}
 .container {
align-content: end;
}
.container {
align-content: center;
}
.container {
align-content: stretch;
}
.container {
align-content: space-around;
}
.container {
align-content: space-between;
}
.container {
align-content: space-evenly;
}
.container {
align-content: end;
}
.container {
align-content: center;
}
.container {
align-content: stretch;
}
.container {
align-content: space-around;
}
.container {
align-content: space-between;
}
.container {
align-content: space-evenly;
}

grid-auto-columns grid-auto-rows
Определяет размер любых автоматически созданных треков (иначе говоря, неявных треков ). Неявные треки создаются при явном позиционировании столбцов и строк (через /), которые находятся за пределами заданной сетки.
Значения:
Чтобы проиллюстрировать то как создаются неявные треки, посмотрите на это:

Пример выше создаст сетку 2 x 2.
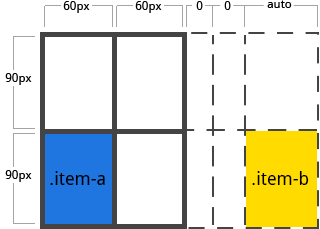
А теперь представьте, что вы позиционируете элементы сетки с помощью и следующим образом:
Item-a { grid-column: 1 / 2; grid-row: 2 / 3; } .item-b { grid-column: 5 / 6; grid-row: 2 / 3; }
Мы сказали чтобы элемент.item-b начинался с 5 линии и заканчивался на 6 линии, по оси столбцов, но мы не определяли линии 5 и 6 . Так как мы ссылаемся на не существующие линии, неявные треки с шириной 0 были созданы чтобы заполнить пробелы. Мы можем использовать и чтобы указать ширину этим неявным трекам:
Container {
grid-auto-columns: 60px;
}

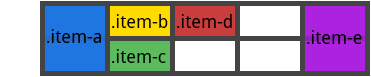
grid-auto-flow
Если у вас есть элементы, которые вы явно не позиционируете в сетке, запускается алгоритм авто-размещения, чтобы их автоматически разместить. Это свойство контролирует то как алгоритм авто-размещения работает.
Значения:
- row - говорит алгоритму авто-размещения заполнять каждую строку поочерёдно, добавляя новые строки при необходимости;
- column - говорит алгоритму авто-размещения заполнять каждую колонку поочерёдно, добавляя новые колонки при необходимости;
- dense - говорит алгоритму авто-размещения попытаться заполнить дыры в сетке, если более мелкие элементы появляются позже;
Обратите внимание на то что dense может привести к тому, что ваши элементы будут отображаться не по порядку.
Рассмотрим следующий HTML:
Вы определили сетку с пятью колонками и двумя рядами, а свойство grid-auto-flow установили в row (оно же значение по умолчанию).
Container { display: grid; grid-template-columns: 60px 60px 60px 60px 60px; grid-template-rows: 30px 30px; grid-auto-flow: row; }
При размещении элементов в сетке, вы указываете позиции только для двух из них:
Item-a { grid-column: 1; grid-row: 1 / 3; } .item-e { grid-column: 5; grid-row: 1 / 3; }
Так как мы установили grid-auto-flow в row , наша сетка будет выглядеть как на изображении ниже. Обратите внимание на то, как три элемента которые мы не расположили (item-b , item-c и item-d ) перетекают через пустые строки:

Если вместо этого мы установим свойство grid-auto-flow в column , элементы item-b , item-c and item-d будут перетекать сквозь колонки:
Container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: column;
}

grid
Сокращение для настройки всех следующих свойств: , и , а все остальные свойства устанавливаются в начальные значения. Всё что вы делаете, это указываете имена строк и размеры треков в строке соответствующим областям сетки. Это проще всего описать на примере:
Container { grid: "header header header" 1fr "footer footer footer" 25px / auto 50px auto; }
Это эквивалентно следующему:
Container { grid-template-areas: "header header header" "footer footer footer"; grid-template-rows: 1fr 25px ; grid-template-columns: auto 50px auto; }
Свойства для дочерних элементов (Grid элементы)
grid-column-start grid-column-end grid-row-start grid-row-end
Определяют местоположение в сетке ссылаясь на конкретные линии. grid-column-start / grid-row-start - это линия с которой начинается элемент, а grid-column-end / grid-row-end - это линия на которой элемент заканчивается.
Значения:
- span
- span
- auto - указывает автоматическое размещения, автоматическое охват, или охват по умолчанию;
Item-a {
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start
grid-row-end: 3
}
 .item-b {
grid-column-start: 1;
grid-column-end: span col4-start;
grid-row-start: 2
grid-row-end: span 2
}
.item-b {
grid-column-start: 1;
grid-column-end: span col4-start;
grid-row-start: 2
grid-row-end: span 2
}
Если grid-column-end / grid-row-end не объявлены, элемент будет охватывать 1 трек по умолчанию.

Grid-row-start + + + .
Значения:
/ - может быть нумерацией или названиями линий;/ /
Как способ назначить название элементу:
Item-d { grid-area: header }
Как сокращение для grid-row-start + grid-column-start + grid-row-end + grid-column-end:
Item-d {
grid-area: 1 / col4-start / last-line / 6
}

justify-self
строки столбца
Значения:
- start - выравнивает содержимое по левой части области;
- end - выравнивает содержимое по правой части области;
- center
- stretch - заполняет всю ширину области (по умолчанию);
Item-a {
justify-self: start;
}
 .item-a {
justify-self: end;
}
.item-a {
justify-self: center;
}
.item-a {
justify-self: stretch;
}
.item-a {
justify-self: end;
}
.item-a {
justify-self: center;
}
.item-a {
justify-self: stretch;
}

align-self
Выравнивает содержимое элемента вдоль оси столбца (в отличии от, который выравнивает вдоль оси строки ). Это значение применяется к содержимому внутри отдельного элемента.
Значения:
- start - выравнивает содержимое по верхней части области;
- end - выравнивает содержимое по нижней части области;
- center -выравнивает содержимое по центру области;
- stretch - заполняет всю высоту области (по умолчанию);
Item-a {
align-self: start;
}
 .item-a {
align-self: end;
}
.item-a {
align-self: center;
}
.item-a {
align-self: stretch;
}
.item-a {
align-self: end;
}
.item-a {
align-self: center;
}
.item-a {
align-self: stretch;
}

Grid – это полезный , который позволяет удобно и компактно использовать отображать фреймы группы и рейда.
Компактность заключается в том, что все игроки в группе представлены небольшими квадратиками, которые можно настраивать на свой вкус. Например у меня, здоровье игрока отображается цветом его класса.

Настройка аддона Grid
Настроек у аддона очень большое количество и если честно, большинством я и не пользуюсь. Основное, что я настроил – это внешний вид, как на скриншоте, а также, если здоровье уменьшается, оно уменьшается сверху вниз.
Что бы открыть настройки аддона Grid, нужно нажать на у карты или же в окошке , если Вы используете данный аддон.
 В Закладе Расположение, я настроил отображение количество квадратов для рейдовых человек по 40, потому, что настройки берутся из текущего выставленного рейда и если вдруг в рейде стоит подземелье в 10 человек, а вы в рейде на оло в 40-к, то у Вас будут отображаться только 10 человек. Поэтому, лучше выставить по 40-к и не мучатся, все равно будет отображаться нужно количество ячеек.
В Закладе Расположение, я настроил отображение количество квадратов для рейдовых человек по 40, потому, что настройки берутся из текущего выставленного рейда и если вдруг в рейде стоит подземелье в 10 человек, а вы в рейде на оло в 40-к, то у Вас будут отображаться только 10 человек. Поэтому, лучше выставить по 40-к и не мучатся, все равно будет отображаться нужно количество ячеек.
 Та текстура, которую Вы видите на верхнем скриншоте, называется BentoBar и сменить ее Вы можете на свою усмотрение и списка предоставленных текстур. В этой же закладке можно указать размер границ вокруг фрейма игрока. Я их лично, сделал минимальными.
Та текстура, которую Вы видите на верхнем скриншоте, называется BentoBar и сменить ее Вы можете на свою усмотрение и списка предоставленных текстур. В этой же закладке можно указать размер границ вокруг фрейма игрока. Я их лично, сделал минимальными.
Также дополнительным расширением аддона является аддон Grid Mana Bars , которые добавляет в Grid полоски манны, которые будут полезны танкам, никогда не обращающим внимание на количество манны хилов. Теперь они точно не смогут не заметить этого =)