Сегодня я расскажу Вам, как установить яндекс метрику на wordpress. В настоящее время, счетчик посетителей от компании яндекс является одним из самых востребованных в сети. Яндекс метрика предоставляет своему пользователю гораздо больше аналитической информации, чем счетчик от ливинтернет и гугл аналитикс. Рассмотрим процесс установки счетчика на Ваш сайт более детально.
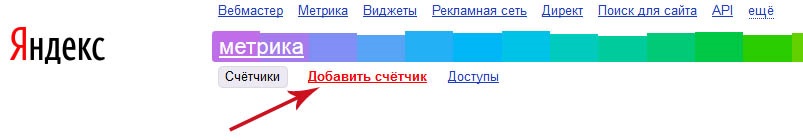
 Заставка главной страницы метрики
Заставка главной страницы метрики
Как установить яндекс метрику на wordpress без проблем
Первый шаг, который необходимо сделать, чтобы установить яндекс метрику на wordpress – зарегистрироваться в системе Яндекс. Регистрация в системе яндекс достаточно проста, если у Вас до сих пор нет аккаунта, то создать его можно по ссылке . После создания аккаунта в Яндексе Вам необходимо перейти на страницу сервиса метрики. Переход осуществляется через ссылку на сервис яндекс метрики , либо просто вбив в строку поиска «Яндекс метрика».
 Регистрация в системе Яндекс
Регистрация в системе Яндекс
Второй шаг установки сервиса яндекс метрики на вордпресс – это регистрация нового счетчика. В сервисе яндекс метрики наживаем на кнопку «добавить новый счетчик» После этого появится панель для регистрации нового счетчика. На данной странице необходимо заполнить поля «название счетчика» и «адрес сайта».
 Начальная стадия регистрации счетчика
Начальная стадия регистрации счетчика
В качестве названия счетчика рекомендуем указывать прямое название или общий смысл сайта (например, Блог IT). В строку адрес сайта копируем урл вашего сайта. Остальные настройки рекомендую оставить прежними. После этого ставим галочку в раздел «я принимаю условия» и нажимаем на кнопку «создать счетчик».
 Вводим название счетчика и урл сайта
Вводим название счетчика и урл сайта
Третий шаг – это поле настройки. Чтобы установить счетчик на сайт wordpress необходимо провести сделать окончательные настройки кода счетчика. Рекомендуем Вам оставить первоначальные настройки для установки счетчика первый раз. Если Вы хотите сделать счетчик видимым: поставьте флажок на пункте «Вебвизор».
 Поле настроек яндекс метрики
Поле настроек яндекс метрики
Четвертый шаг – установки счетчика яндекс метрики на wordpress – установка кода непосредственно в ваш код сайта. На страницы редактирования кода счетчика нажимаем кнопку «скопировать». Код счетчика появляется в буфере обмена.
 Копируем код счетчика в буфер обмена, нажав на кнопку «скопировать»
Копируем код счетчика в буфер обмена, нажав на кнопку «скопировать»
После Этого заходим в админку Вашего сайта вордпресс. Из вкладки «внешний вид» переходим в раздел «редактор».
 Заходим в раздел «Редактировать» в админке wordpress
Заходим в раздел «Редактировать» в админке wordpress
Появляется список Php файлов, в которые можно установить код счетчика. Рекомендуем ставить код в файлы: Header.php, Footer.php, Index.php. Код лучше ставить в начале сайта, но если Вы ставите счетчик с вебвизором, то ставьте его в файл footer.php (предпочтительнее) или sidebar.php
 Выбираем в правой части файл для вставки кода счетчика
Выбираем в правой части файл для вставки кода счетчика
Код ставится после команды
 Вставляем код счетчика в файл.php, нажимаем на кнопку «обновить файл»
Вставляем код счетчика в файл.php, нажимаем на кнопку «обновить файл»
Ура, у Вас на сайте появился счетчик. Теперь Вы можете перейти в его управление. Управление счетчиком и информация о посетителях отображается в панели яндекс метрики. Вы можете вынести ссылку на панель инструментов метрики на главную страницу, зайдя в панель меню настроек.
Ваш счетчик в панели инструментов яндекс метрикиЛучший плагин для использования Яндекс.Метрики на вашем сайте WordPress.
Что такое Метрика
Metrica is an analytics tool like as google analytics.If you didn’t hear metrica yet, you can check official metrica page.
Возможности плагина
- Лёгкое управление настройками счётчиков.
- Отслеживание на основе ролей пользователей
- Виджет консоли, что отображает графики метрики, общего использования сайта, топовых страниц, и т.д.
- Отображение счётчика консоли на основе ролей пользователей
- Наличие основного режима! Если вы не хотите предоставлять доступ к API, то можете попробовать использовать основной режим.
- Поддержка i18n: Полностью готов к переводу!
Переводы
- Английский (en_US), встроен
- Турецкий (tr_TR), нативная поддержка
- Русский (ru_RU), oleg0789 и Ксения Рыбка
Скриншоты
Установка
Распакуйте zip файл просто поместив содержимое в wp-content/plugins/ директорию вашего WordPress и нажмите Активировать плагин в разделе администрирования «Плагины».
Часто задаваемые вопросы
Что за метрика?Метрика это мощный аналитический инструмент, что предоставляется Яндексом.
Это бесплатно?
Сервис Яндекс.Метрика и этот плагин являются абсолютно бесплатными.
Я увижу статистику в консоли WordPress?
Да! (Теперь у Вас есть возможность использовать расширенный режим, этой опции требуется доступ к API
Я вижу виджет в консоли, но нет графиков?
Вероятно, ваш счетчик работает неправильно, пожалуйста, проверьте статус счетчика на официальном веб-сайте метрики. Иногда мы не можем получить статистические данные через API, особенно на свежих счетчиках.
Всё сделал, но сервис метрики у меня не работает?
Yandex Metrica plugin uses wp_head hook for the adds necessary tracking code. Please, ensure your theme has wp_footer hook?
Участники и разработчики
«Яндекс Метрика» - проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиЖурнал изменений
1.8.1
- an option added for the dispatching e-commerce data
1.8
- Authorization method changed, URL parameters no longer acccepted
- use wp_head instead wp_footer for the tracking code
- tested with WordPress 5.1.x
1.7
- switched to new metrica tracking code by default
- added an option for new Yandex’s tracking code (props @ildarkhasanshin)
- Better tracker-address handling. (Don’t save default addresses.)
- tested with WordPress 5.x
1.6.3
- теперь пользователи могут менять адрес Tracker JS
- добавлен новый фильтр yandex_metrica_noscript_img_base
1.6.2
- предотвращена (возможный) конфликт chart.js с плагинами компоновщика страниц. Благодарность @zzsnowballzz
1.6.1
- предотвращена глобальная загрузка inline js. Благодарность Makaka Games
- переименован handler скрипта
- обновлены параметры диаграммы; гистограммы начинаются с нуля, а линейные диаграммы используют индексный режим для всплывающих подсказок
1.6
- изменена библиотека диаграмм (Заменена на Chart.js)
- ежедневные отчёты используют bar type
- вспомогательные улучшения
1.5
- Обновлено API метрики, исправления связанных с api проблем
- sslverify параметр выставлен в true
- Улучшения интерфейса
- Обновлён информационный виджет адреса
- Виджет: исправление отображения посетителей. Благодарность Эльвире Капитоновой
- минимальное требование WordPress 3.7
1.4.3
- незначительное исправление в HTTP запросе
1.4.2
- незначительное исправление ошибок
1.4.1
- исправление ошибки array-multisort. Благодарность Николаю Астраханцеву
1.4
- Изменён Text Domain
- Добавлены подсказки на странице настроек
- Исправлена ошибка выбора названия. Благодарность romapad
1.3
- Обновлён код метрики
- Добавлены новые настройки отслеживания
1.2
- Улучшена проверка ошибок запросов API
- Добавлен случай вероятного подключения
- Незначительные улучшения
1.1.2
- Добавлен русский язык. Благодаря Ксении Рыбка и oleg0789
- Улучшения связанности API
- Незначительные исправления
1.1.1
- Исправлен порядок дней в виджете консоли
1.1
- Улучшения интерфейса виджета консоли
- Исправление ошибок
1.0.2
- Предварительная проверка совместимости временного виджета консоли.
1.0.1
- Удалена функция закрытия
- Исправление опечатки
1.0
- Интеграция API метрики
- Режим обратной совместимости
- Отслеживание по ролям пользователей
- Виджет Консоли
- Новый виджет, информационный виджет никуда не делся
- Улучшения локализации
- Улучшения производительности
- Отдельная благодарность команде Яндекса за их поддержку.
0.1.3
- Исправление незначительных ошибок
Не зависимо от того какой у вас сайт, коммерческой направленности или просто блог для души, несомненно вам следует знать свою аудиторию, как посетители попадают к вам на сайт, что они на нем делают, уходят сразу, или остаются почитать ваши статьи и посмотреть фотографии, для этого нужно обязательно устанавливать счетчики статистики посещения вашего сайта. Я уже рассматривал в качестве счетчика посещений сайта специальный плагин для WordPress (), но как правило сервисы типа Yandex Metrika или Google Analytics (читать как установить) имею более развернутую статистику, при этом с возможностью вести анализ трафика на ваш сайт в различных «разрезах».
Установка Яндекс Метрики на WordPress
Для этого нужно в первую очередь зарегистрироваться в Яндексе, если у вас уже есть почта на Яндексе, то считайте что вы уже зарегистрированный во всех сервисах Яндекса, просто авторизуйтесь на Яндексе и перейдите на страницу попадаем на страницу метрики, у меня в этом аккаунте уже установлены 10 счетчиков, это клиентские сайты.
Не устанавливайте счетчики на сайты схожей тематики из одного аккаунта Yandex, что бы не попасть под
Нажимаем кнопочку «Добавить счетчик»
После этого нужно ввести данные сайта, на котором планируем поставить метрику.

- Имя счетчика, оно будет отображаться в разделе счетчиков, я ставлю адрес сайта что бы не путаться
- Адрес сайта, реальный.
- Часовой пояс выставляйте свой
- Соглашаемся с соглашением
- Создаем счетчик
«Валюту» можно не выбирать, так как вам наверное еще рано заниматься монетизацией сайта, иначе вы бы вряд ли читали эту статью)))
Настройки счетчика Метрики
Тут я просто активирую Вэбвизор, он даст нам возможность смотреть «видеозапись» посетителей, увидите что делал конкретный посетитель у вас на сайте.

Теперь нужно скопировать код счетчика и вставить его на свой сайт, код на скриншоте ниже, он будет находится под настройками счетчика, то что на предыдущем скриншоте

Вставка кода счетчика с помощью плагина
Теперь что бы добавить код на свой сайт, при чем на все страницы сразу, можно отредактировать файлы дочерней темы или воспользоваться плагином , второй вариант проще и быстрее всего, ставим этот плагин

Настройки плагина можно не менять, просто нужно вставить в поле (1) код для счетчика, который мы взяли на сайте Яндекс Метрики

И сохранить изменение. В зависимости от активности пользователей на вашем сайте, статистика появится в течении 20-60 минут, смотреть ее нужно не на своем сайте, в админке, а на . На главной странице доступны различные данные:
- Посетители (количество)
- Новые посетители
- Адреса страниц с количество просмотра
- Источник трафика (откуда пришел)
- Отказы в %, стольким людям не понравился ваш сайт
- Глубина просмотра, средняя величина переходов по страницам
- Последняя поисковая фраза
- Тип устройства (компьютер, телефон, планшет)
- Возраст посетителей
Помимо этого есть еще масса стандартных отчетов, по которым вы сможете узнать практически все о своей аудитории, что конечно вам безусловно поможет улучшить ваш сайт, сделать его удобнее, добавить еще какую то интересную информацию.
Вэбвизор в Яндес Метрике позволяет просматривать запись посещения страниц, можно понаблюдать за посетителем, куда он кликал, где останавливался подольше, не прокручивая скролом страницу, на какие ссылки нажимал, в общем не ленитесь, просматривайте иногда. При показе воспроизведения в Вэбвизоре, все содержание берется с вашего сайта, поэтому если вы если вы наставили защиту от показа своих картинок на других сайтах с помощью.htaccess , то добавьте сайт webvisor.com в исключения. Строка в файле.htaccess будет выглядеть следующим образом.
Многие владельцы сайтов хотят знать, какая у них посещаемость. Для этого устанавливают счетчик, который считает количество посетителей на страницах того или иного сайта.
Сегодня WordPress является одной из популярных платформ для создания сайта. Поэтому многие хотят понять, как добавить яндекс метрику на .
Прежде чем разобрать этапы установки метрики на сайт, нужно выделить одно главное правило, которое не желательно нарушать, чтоб не возникло вопросов в ее функционировании. Не устанавливайте большое количество счетчиков! Это может тормозить сайт и не будет никакой пользы. Нужная вам статистика может собираться при помощи одного или двух счетчиков (Google и/или Яндекс).
Сегодня мы рассмотрим этапы установки яндекс счетчика. Прежде чем установить яндекс метрику на сайт WordPress, придется выполнить подготовительные работы, без которых дальнейшие действия будут невозможны.
1. Создание почты на Яндексе
2. Открыть панель метрики Яндекс
После создания яндекс ящика авторизуйтесь в почте. Найдите меню «Все сервисы» , в нем «Метрика» или просто перейдите по ссылке http://metrika.yandex.ru/list/ .
Вам откроется страница раздела метрики, где отображены все ваши счетчики. На данном этапе счетчиков тут вы не найдете, так как они еще не добавлены.
Как установить яндекс метрику на сайт WordPress?
1. Вверху страницы нужно нажать на раздел «Добавить счетчик» :

2. У вас на экране появятся следующие настройки:

Эту форму нужно корректно заполнить. Если возникнут какие-то вопросы, нажмите на знак вопроса в конце строки и вам высветится подсказка. В этой форме следует указать название счетчика . Вписываете свой адрес сайта, посещение которого нужно будет считать. Обязательно ставите галочку «Уведомлять меня о проблемах в работе сайта », чтоб вы могли следить за стабильностью функционала хостинга и сайта, а главное, своевременно реагировать на его некорректную работу.
3. Отмечаем галочкой «Принять условия соглашения » и жмем «Продолжить» . Откроется окно, где необходимо настроить код счетчика. Ставите галочки напротив опций обведенных красным цветом как на скрине ниже:

После строк с опциями отобразится код счетчика. Его нужно выделить и копировать при помощи функций Копировать — Вставить или при помощи комбинации на клавиатуре ctrl+C.
4. Следующий шаг в решении вопроса «Как поставить яндекс метрику на WordPress?» — копирование кода на сам сайт. На вашем сайте WordPress, слева нажимаете кнопку «Внешний вид» — «Редактор» и попадаете в раздел «Тема оформления ».
Справа отображены файлы темы, которые доступны для редактирования. Найдите в перечне footer.php - код счетчика вставляется только в файл футера сайта:

В этот файл футера следует вставить скопированный вами код счетчика.

Важно: код Яндекс счетчика вставляют только до футер-тегов :